Webサイトを作りたいけど、どうやっていいか分からない・・・・。
そんな人でも簡単にWebサイトを作れちゃうのが「WordPress」
今やCMS(コンテンツ・マネジメント・システム)として、圧倒的な地位を築いています。
今日はそんなワードプレスの導入の仕方を記事にします。
1. サーバーを用意しよう
まずは、WordPressを設置してWebサイトを公開するサーバが必要です。
個人や中小企業のWebサイトなら、レンタルサーバーがおすすめです。
自身でサーバーを構築してもいいですが、費用や火事の心配などいろいろ大変・・・
いつかおすすめのレンタルサーバーについても、記事にしたいと思います。
2.WordPressをインストールしよう
サーバが用意できたら、いよいよインストールです。インストールの仕方にはざっくり2種類あります。
・レンタルサーバーで用意されたインストーラを使う
・自分でZIPファイルをダウンロードして設置する
今回は下の、「・自分でZIPファイルをダウンロードして設置する」を解説します。
2-1.WordPressをダウンロードしてくる
以下のワードプレス公式サイトにアクセスして、ZIPファイルをダウンロードします。
ワードプレス公式サイト(https://ja.wordpress.org/)

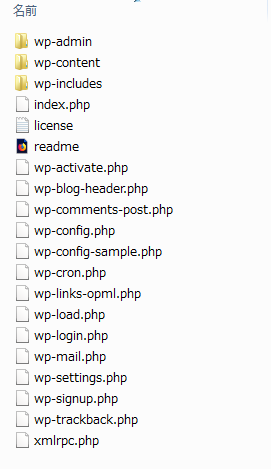
ダウンロードできたら、解凍してみましょう。
次から解凍したフォルダの中身を編集していきます。
2-2.解凍したファイルをWebサーバに設置して、サイトにアクセス
WebサーバにFTP接続して、解凍したファイル達を全てアップロードしましょう。
サイトのルートディレクトリに以下のディレクトリ構成のまま、どかっとあげます。

アップロードが終わったら、次はサイトのURLを叩いてブラウザからアクセスします。
2-3.ワードプレスのインストール
いよいよワードプレスをインストールしていきます。
といってもブラウザに表示されるアナウンス通りに進めていくだけです。
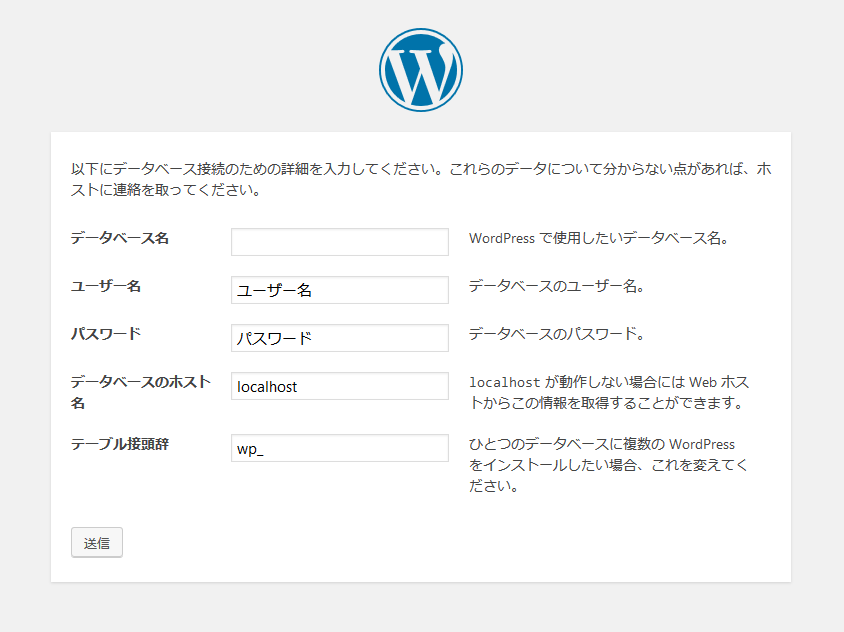
 さぁ、始めましょう!をクリック
さぁ、始めましょう!をクリック

レンタルサーバで作成したデータベースの接続情報に合わせて編集してください。
また、テーブル接頭辞はデフォルトで「wp_」ですが、クラッカーに推測されやすいため変えておきましょう。
私はランダム英数字で「dE2iwQjJ_」とかにしています。

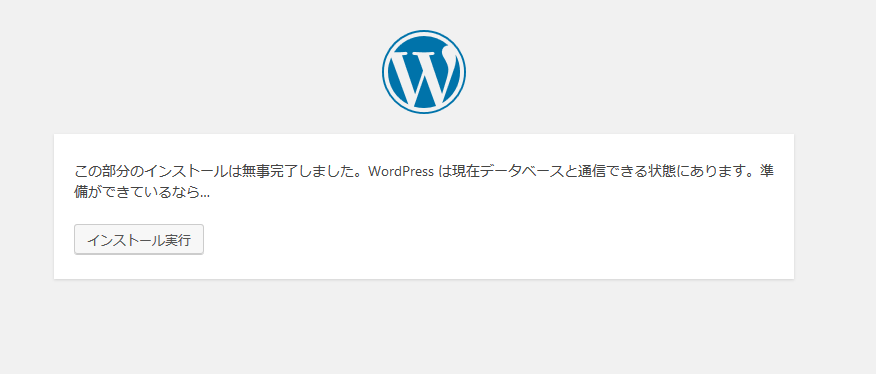
インストールを実行をクリック

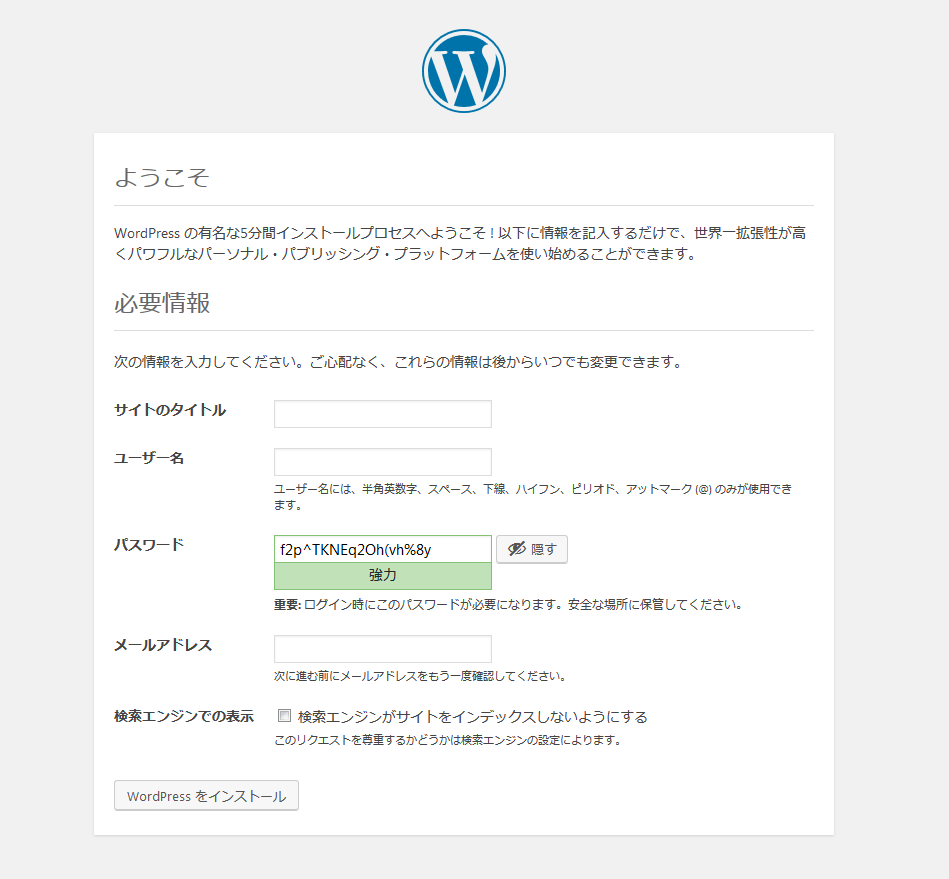
今後、サイトにログインし編集するためのユーザー情報などを決めます。
入力後、WordPressをインストールをクリック
以上、で完成です。
3.wp-config を修正しよう
2-3までの工程で、ワードプレスサイトとしてはリリースできています。
しかし、もう一歩踏み込んでセキュリティ的な対策を行います。
具体的には、wp-config.phpを編集して、認証用ユニークキーを設定します。
デフォルトでは以下の部分
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
/**#@+ * 認証用ユニークキー * * それぞれを異なるユニーク (一意) な文字列に変更してください。 * {@link https://api.wordpress.org/secret-key/1.1/salt/ WordPress.org の秘密鍵サービス} で自動生成することもできます。 * 後でいつでも変更して、既存のすべての cookie を無効にできます。これにより、すべてのユーザーを強制的に再ログインさせることになります。 * * @since 2.6.0 */ define('AUTH_KEY', 'put your unique phrase here'); define('SECURE_AUTH_KEY', 'put your unique phrase here'); define('LOGGED_IN_KEY', 'put your unique phrase here'); define('NONCE_KEY', 'put your unique phrase here'); define('AUTH_SALT', 'put your unique phrase here'); define('SECURE_AUTH_SALT', 'put your unique phrase here'); define('LOGGED_IN_SALT', 'put your unique phrase here'); define('NONCE_SALT', 'put your unique phrase here'); /**#@-*/ |
「 * それぞれを異なるユニーク (一意) な文字列に変更してください。」の下の行のURLにアクセスすると、「define(‘AUTH_KEY’,~~~~~」以下を自動でランダム作成してくれるので、コピーして貼り付けてください。
出来上がるとこんな感じ
|
1 2 3 4 5 6 7 8 |
define('AUTH_KEY', 'jiV_m]54io+tC8MWf`&4D$_ |cE.EV2eXzIOM0LKt-h-}u]-:Y%q89T[ZFdVl+A '); define('SECURE_AUTH_KEY', 'n*-RGJUMv~%kot[H:U|f6=Yd+j0M<E&yU`,+Y}K!0G^[2kL$G^T>@YS?KeelA-:W'); define('LOGGED_IN_KEY', '#476PNDDb[uZ`(s35(YpGRuKRWsT4x0:>CIwMLaU>g+,5#-.uJWmTsWh{Cs~qM8U'); define('NONCE_KEY', 'd-|Tz_`>rmV3i:~(]Rz63<Jtv7a s<hfo+}DEl$s*AyTbRk:Sr}UGTQ#%GS.qqvs'); define('AUTH_SALT', 'iZE9BgxuY`{ mk| )r>>7/UVq!+)WRFz <{|A#*/5Kc-qL|shosQ /W(T9}(1rB'); define('SECURE_AUTH_SALT', '2^-wQ5UL})xFLZDqJH*Q9Fj,TD!CdGX+0-&>:Z*T[N+.dhlu%RywV_dRLj;PK:S`'); define('LOGGED_IN_SALT', '{9]am<,we-?F>^3id|]E#{K;A?Uc)-fk3B<H_Tz}J D1hO=R-l2X(en9+vh/Y=BC'); define('NONCE_SALT', '}oD#[YQjE~z)Z+]2WI3sokFb^_Dd`CD+#~f5%l3hZjFDyc?{uneTxUErkP +-Q^h'); |
これでワードプレスサイトが出来上がりました。
あとはどんどん使って覚えましょうw
他にも最低限やって欲しいセキュリティ対策については、別で記事を書きたいと思います。お楽しみに。













この記事へのコメントはありません。