ウェブでボタンなどの角を丸めたいとき、CSSの「border-radius」プロパティを使うことが多いと思います。
このborder-radiusプロパティ、IE11ではちょっとしたバグあるようで注意が必要です。
「IE11」でborder-radiusを使うと変な隙間(線)が出来る
borderを指定せず、border-radiusを設定すると、IE11で表示した場合は隣接した要素間に隙間が生まれます。(ボーダーのような感じ)
それでは、実際に見てみましょう。
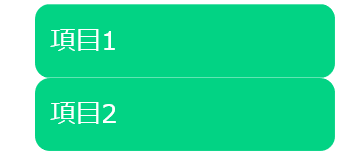
下の項目はChrome等では問題ないですが、IE11だと項目1と項目2の間に薄っすらと線が見えると思います。
- 項目1
- 項目2
|
1 2 3 4 |
<ul class="test_radius"> <li>項目1</li> <li>項目2</li> </ul> |
|
1 2 3 4 5 6 7 8 9 10 11 12 |
.test_radius{ list-style: none; width: 200px; } .test_radius li{ margin: 0; border-radius: 10px; background: #02d384; padding: 5px 10px; color: #fff; } |
IE11で上の項目を表示した場合

解決策は・・・
完全な解決策はありません。バグ仕様です。
ネガティブマージンだとか強引に見えなくするようなことは出来ますが、構造やCSSを見直しましょう。
上の例ならば、ボーダーを背景と同じ色で設定してあげれば解決しそうですね。borderの分、ちょっと調整が必要ですが。
横並びのナビメニューなどでこの問題が起きた場合には画像化してしまうのも一つの手ですね。
また、IE11はサポート期限も近付いており、Microsoftも「Edge」の使用を推奨しています。最早モダンなブラウザとは言い難いため気にする必要もないかも知れません。
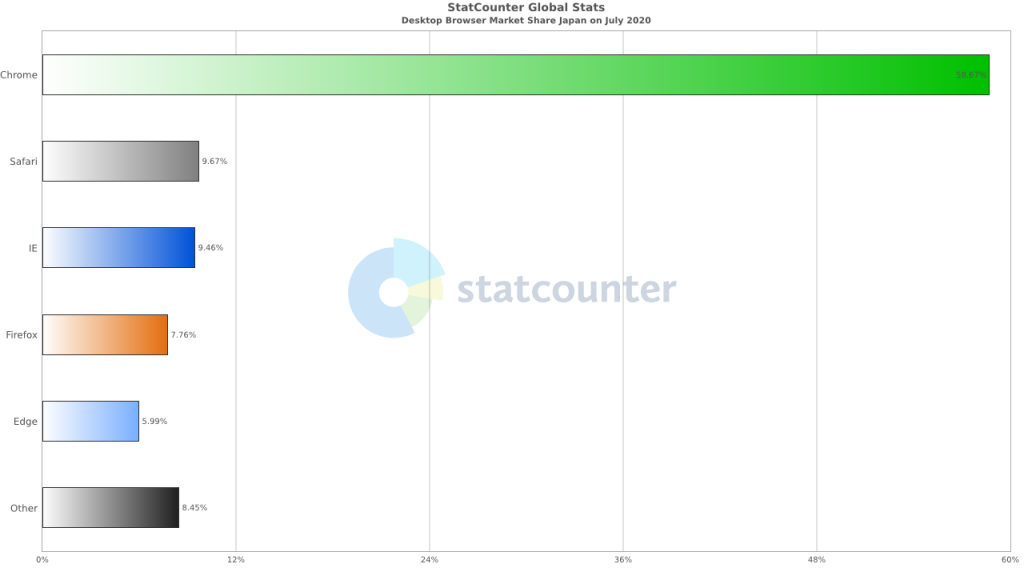
「IE」のユーザー数はまだ多い(2020年7月現在)
現在、「IE」ユーザーは約10%ほどいるようで「Edge」よりも多い状況です。
デスクトップブラウザのシェアは、
1位:Chrome:58.67%
2位 Safari:9.67%
3位 IE:9.46%
この状況を踏まえて、対応するかどうか考えましょう。













この記事へのコメントはありません。