こんばんは。
いきなりですが、ウェブサイトを閲覧するとき、スマホやPCはウェブサイトが設置されているサーバーと通信をしています。
SSLというのはこの通信を暗号化する仕組みのことで、アドレスバーには「https://~~」と表示されます。
逆に暗号化されていない非SSLの通信は「http://~」となり、ブラウザによっては「保護されていない通信」「安全でない接続」とか警告が出たりします。
簡単にSSLの説明はしましたが、今回はもうSSL化してるけどhttpでのアクセスをやめさせたい人向けの記事です。SSLにどうやってするかはまた別の機会に書きたいと思います。
http を https へリダイレクトさせる(.htaccess)
まずはApacheのmod_rewriteモジュールを利用したやり方。
ドメインの正規化とかでも使うやつですね。
.htaccessに以下を書きます。
|
1 2 3 |
RewriteEngine On RewriteCond %{HTTPS} off RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] |
その後httpで直接叩いてみて、httpsにリダイレクトされてたらOKです。
HSTS(HTTP Strict Transport Security)を有効にする
これを設定すると初めてhttpでアクセスがあった場合に、サーバーは「次回以降はhttpsでアクセスするように」とブラウザに促します。
ブラウザはそれを記憶しておいて次回以降指示された期間はhttpsでアクセスするというものです。
これも.htaccessに書きます。
|
1 |
Header set Strict-Transport-Security "max-age=31536000" |
3153600秒=1年間 有効で、アクセスのたびに更新されます。
HSTSプリロード(HSTS Preload)を利用する
2.のHSTSを有効にしただけだと、初回のアクセスはhttpでアクセスされてしまいます。
そこで、「HSTS Preloadリスト」というgoogleが取りまとめているリストに登録することで、ブラウザは初回のアクセスでもhttpsで接続するようになります。
主要なブラウザ(Chrome、Internet Explorer、Microsoft Edge、Firefox、Safari、Opera)で対応しているようです。
まずは、2.で先ほど記述した部分を少し書き換えます。
|
1 |
Header set Strict-Transport-Security "max-age=31536000; preload" |
次に、「HSTS プリロードリスト」へ登録しましょう。
登録はこちらから→https://hstspreload.org/
ドメインを入力して「Check HSTS preload status and eligibility」をクリック。
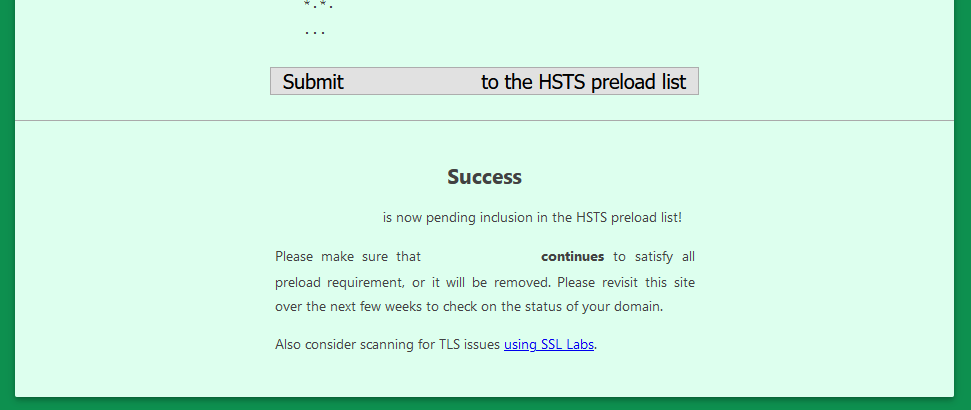
チェックされて常時SSLできているようであれば、チェックボックスが出るので、チェックして「Submit ドメイン to the HSTS preload list」をクリック。
「Success」と出れば完了です。


プリロードまでやっておけば、常時SSL化もバッチリですね。
今後非SSLのウェブサイトは検索順位に影響するなど多くのデメリットが予想されますので、これを機会にぜひSSL対応してみてください。









この記事へのコメントはありません。